Schnelle Ladezeiten sind wichtig für das Ranking Ihrer Website bei Suchmaschinen. Denn Suchmaschinen bewerten die Geschwindigkeit Ihrer Website als Teil der Benutzerfreundlichkeit. Je schneller Ihre Website lädt, desto besser wird sie in den Suchergebnissen ranken.
Wenn Sie eine Website haben, ist es wichtig, dass sie schnell lädt. Laut einer Studie von Akamai zum Thema Website-Geschwindigkeit und Nutzererfahrung gaben die Befragten an, dass sie eine Seite nach nur 2 Sekunden aufgeben würden, wenn sie nicht geladen hat.
Wenn Ihre Website also langsam ist, könnten Sie potenzielle Kunden verlieren. Die Geschwindigkeit Ihrer Website ist also entscheidend für die Nutzererfahrung und die Zufriedenheit Ihrer Besucher.
Um die Geschwindigkeit Ihrer Website zu verbessern, können Sie zum Beispiel die folgenden Tipps befolgen:
Optimieren Sie Ihre Bilder. Nicht optimierte Bilder können die Ladezeit Ihrer Website erheblich verlangsamen. Achten Sie daher darauf, dass alle Ihre Bilder komprimiert und optimiert sind. So können Sie sicherstellen, dass Ihre Bilder die Ladezeit Ihrer Website nicht verlangsamen.
Verwenden Sie ein Caching-Plugin. Caching ermöglicht es Websites, Inhalte zu speichern, so dass sie beim nächsten Besuch einer Seite schneller geladen werden können. Durch das Verwenden eines Caching-Plugins können Sie also sicherstellen, dass Ihre Website-Inhalte schnell und reibungslos geladen werden.
Verwenden Sie ein Content Delivery Network (CDN). Ein CDN ist ein Netzwerk von Servern, die Inhalte Ihrer Website an Besucher in verschiedenen Regionen ausliefern. Wenn Sie ein CDN verwenden, werden die Inhalte Ihrer Website schneller geladen, da die Besucher die Daten von einem Server in ihrer Nähe abrufen können.
Schnelle Ladezeiten sind wichtig für Suchmaschinen
Die schnellen Ladezeiten werden durch die Nutzung einer Vielzahl von Webanalyse Tools erreicht. Dabei handelt es sich um verschiedene Technologien, mit denen die Geschwindigkeit gemessen und optimiert werden kann. Die richtige Auswahl der Tools ist entscheidend, um die besten Ergebnisse zu erzielen. Ein weiterer Vorteil der schnellen Ladezeiten ist, dass die Website für Suchmaschinen optimiert ist (SEO). Dies bedeutet, dass Ihre Website in den Suchergebnissen höher platziert wird und mehr Menschen auf Ihre Website gelangen.
Schnelle Ladezeiten sind wichtig für das Unternehmen
Die Ladezeit einer Website ist entscheidend für den Erfolg eines Unternehmens. Denn je länger eine Website braucht, um geladen zu werden, desto höher ist die Wahrscheinlichkeit, dass der Kunde die Seite wieder verlässt und sich für einen Konkurrenten entscheidet. Aus diesem Grund ist es sehr wichtig, dass Sie Ihre Website so optimieren, dass sie möglichst schnell laden kann. In diesem Artikel erfahren Sie, warum schnelle Ladezeiten so wichtig für das Unternehmen sind und was Sie tun können, um die Ladezeit Ihrer Website zu verbessern.
Wie teste ich die Geschwindigkeit meiner Webseite?
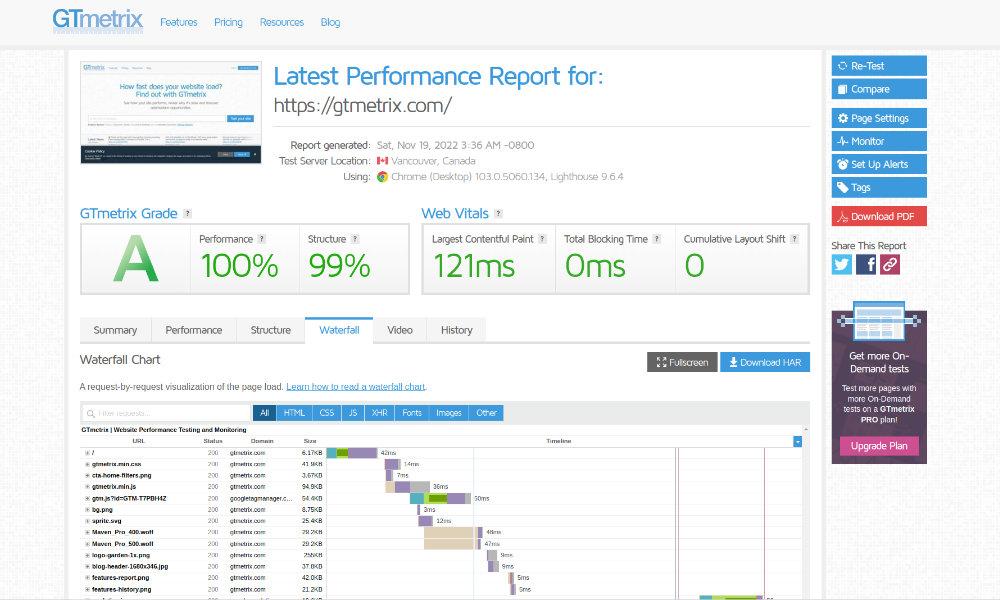
GTmetrix

GTmetrix ist ein kostenlosen Tool, das Ihnen detaillierte Berichte über die Leistung Ihrer Website liefert. Analysieren Sie die Seitengeschwindigkeit gemäß den Richtlinien von Google PageSpeed und YSlow. GTmetrix überprüft, ob die Benutzeroberfläche der gesamten Website den Best Practices entspricht.
Ein guter PageSpeed / YSlow-Wert bedeutet, dass die Seite so optimiert ist, dass der Webbrowser sie möglichst schnell darstellt.
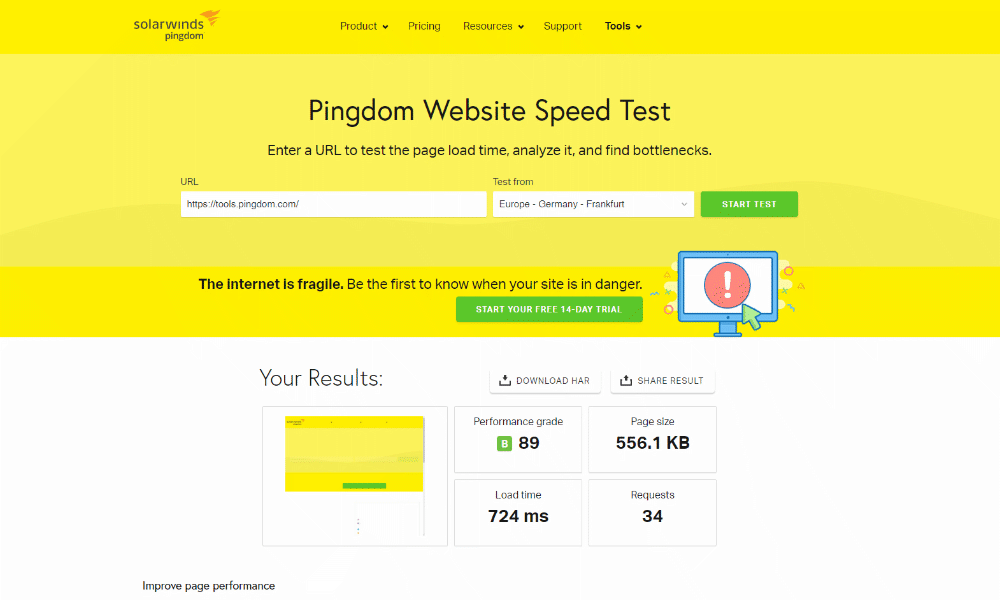
Pingdom

Pingdom.com ist ein kostenloses Website-Überwachungstool, das sich auf die Ladezeiten von Webseiten konzentriert. Dank des Wasserfalldiagramms können Sie schnell erkennen, welche Faktoren die Performance Ihrer Website erheblich negativ beeinflussen. So ist leicht ersichtlich, was optimiert werden muss, um die Ladezeiten zu verbessern und ggf. bessere Suchrankings zu erzielen.
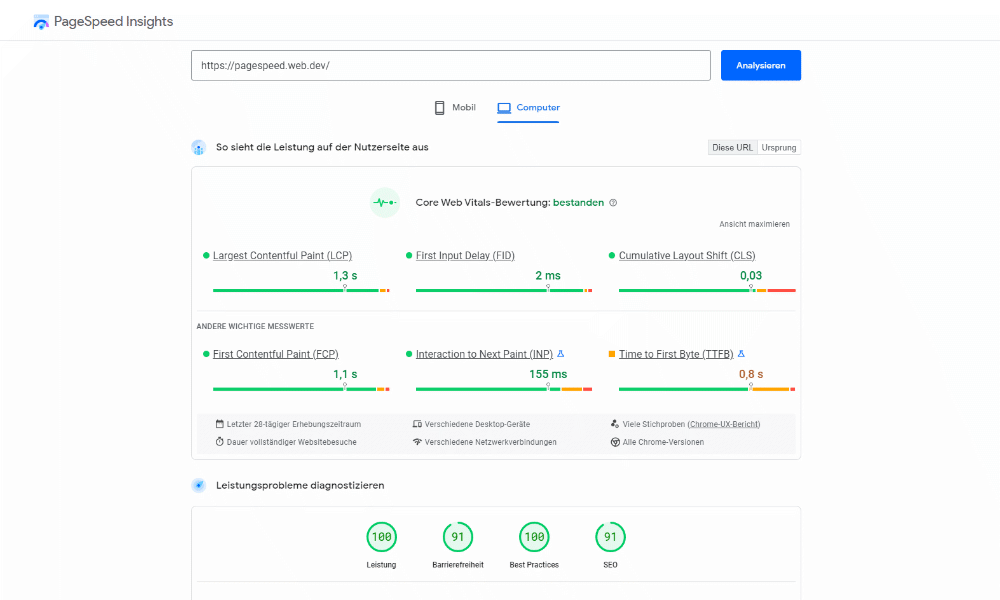
PageSpeed Insight (Google)

PageSpeed Insights (ehemals Google Pagespeed) ist ein Onlinedienst von Google, der die Ladezeit von Webseiten überprüft und gegebenenfalls verbessert. Neben der Struktur von HTML-, CSS- und JavaScript-Dateien berücksichtigt PageSpeed Insights auch die Integrität von entwirrten Bildern oder Website-Cache-Details. Neben dem Online-Dienst bietet Google auch eine Erweiterung für Apache- und Nginx-HTTP-Server sowie ein Browser-Plugin namens Lighthouse und ein in Google Chrome entwickeltes Testtool an.
Bedeutung für SEO (Suchmaschinenoptimierung)
Gtmetrix, Pingdom und PageSpeed Insight spielen eine wichtige Rolle bei der Suchmaschinenoptimierung, da Google die daraus resultierende Seitengeschwindigkeit in seinem Ranking-Algorithmus verwendet. Die richtige Website-Geschwindigkeit erleichtert Suchmaschinen die Indexierung und erhöht die Benutzerzufriedenheit. Dies sollten Sie bei der Optimierung Ihrer Website immer berücksichtigen.
Tipps zur Verbesserung der Ladezeit
1. Tipp: Reduzieren Sie die Anzahl der HTTP-Anfragen
HTTP-Anfragen sind das, was Ihr Browser macht, wenn er versucht, eine Webseite zu laden. Jedes Bild, jede Schriftart und jede JavaScript-Datei, die auf einer Seite verwendet wird, muss eine eigene HTTP-Anfrage an den Server senden. Je mehr Dateien auf einer Seite verwendet werden, desto länger dauert es, bis alle Anfragen abgeschlossen sind und die Seite vollständig geladen ist.
Eine Möglichkeit, die Anzahl der HTTP-Anfragen zu reduzieren, besteht darin, nur die Dateien zu laden, die für den aktuellen Abschnitt der Seite erforderlich sind. Wenn Sie beispielsweise einen Blog-Artikel lesen, müssen Sie möglicherweise nicht alle Bilder laden, die am Ende des Artikels enthalten sind. Stattdessen können Sie diese Bilder erst laden, wenn der Leser scrollt und sie sichtbar werden. Dies nennt man „lazy loading“.
2. Tipp: Minimieren Sie die Dateigröße Ihrer Bilder
Bilder können sehr groß sein und eine große Bandbreite beanspruchen. Wenn Sie also viele Bilder auf Ihrer Website haben oder Bilder in hoher Auflösung verwenden, kann dies die Ladezeit Ihrer Website verlangsamen. Eine Möglichkeit, die Größe Ihrer Bilder zu reduzieren, besteht darin, sie vor dem Hochladen zu komprimieren.
Die Wahl der richtigen Bilddateigröße ist auch deshalb wichtig, weil sie schwer zu bestimmen ist: Denn je mehr Pixel ein Bild naturgemäß hat, desto geringer ist die Auflösung und damit die Dateigröße. Wenn Sie also zu viele Bildgrößen komprimieren, leidet die Bildqualität Ihrer Website. Aus diesem Grund ist es wichtig, sich vor dem Hochladen die Zeit zu nehmen, die Bildqualität und Bildgröße zu bestimmen. Dies kann im Detail in einer Bildbearbeitungssoftware wie Photoshop oder Affinity Photo erfolgen.
Last but not least ist ein weiterer nützlicher Trick, Dateiformate zu verwenden, die weniger Speicherplatz beanspruchen. Die beliebtesten Formate sind JPEG, PNG oder WebP. Bildqualität und Dateigröße sind wichtige Faktoren für die Seitengeschwindigkeit und sollten von Anfang an berücksichtigt werden. Ansonsten kann gerade bei Webseiten mit vielen visuellen Inhalten sehr viel Speicher verbraucht werden und die Nachbearbeitung dauert lange. Wenn Sie diesen Vorgang automatisieren möchten, können Sie auch Plugins verwenden. WP-Smushit oder WP-Optimize sind ein gutes Beispiel für ein Bildkomprimierungstool.
3. Tipp: Führen Sie regelmäßig Updates durch
Auch die Entwickler der WordPress-Plattform sind darauf bedacht, die Ladezeiten so kurz wie möglich zu halten. Aus diesem Grund wird der WordPress-Code regelmäßig optimiert, um die Seitengeschwindigkeit zu erhöhen. Neben der Sicherheit ist dies ein weiterer wichtiger Grund, warum WordPress immer aktualisiert werden sollte. Je älter die WordPress-Version, desto langsamer die Ladezeit und anfälliger für Attacken von Außen. Glücklicherweise erlaubt Ihnen WordPress, sich für automatische Updates anzumelden, sodass Sie nicht mehr darüber nachdenken müssen.
Gleiches gilt übrigens auch für die Themes und Plugins, die Sie auf der Seite verwenden. Sie müssen auch aktualisiert werden, um die Seitengeschwindigkeit aufrechtzuerhalten. Seien Sie dabei jedoch vorsichtig – jedes Plugin-Update sollte vor dem Update auf seine Funktionalität getestet werden.
4. Tipp: Jedes Plugin braucht / verbraucht Ressourcen
WordPress hat mit Plugins einen großen Vorteil: Mit einer sehr einfachen Installation können Sie Ihre Website um nützliche Funktionen erweitern und den Nutzern so einen echten Mehrwert bieten. Aber Vorsicht: Wenn Sie zu viele Plugins verwenden, kann sich dies auch negativ auf die Seitengeschwindigkeit auswirken, da sie alle Ressourcen verbrauchen. Bei jedem Plugin sollte man genau überlegen, ob man es wirklich braucht oder nicht. Im Zweifel weg damit!
5. Tipp: Optimiere deine Dateien
Während einige Plugins Ihre Website verlangsamen können, bewirken andere genau das Gegenteil. Was machen diese Plugins?
Sie optimieren CSS-, HTML- und Java-Script-Dateien für das WordPress -Theme. Das bedeutet, dass sie Änderungen an WordPress selbst vornehmen. Mit diesen Aktionen lassen sich gute Ergebnisse erzielen, was Plugins wie AutoOptimize, WP-Optimize oder Minify WordPress besonders beliebt macht.
6. Tipp: WordPress-Hosting
Bei der Wahl des richtigen Webhosters greift man tendenziell zu den günstigsten Dienstleistern. Für wenige Euro im Monat bekommt man den vorhandenen Webspace, auf dem WordPress-Webseiten meist ohne großen Aufwand installiert werden können. Es wird oft als „unbegrenzter Datenverkehr“ beworben. Aber „unbegrenzt“ ist nicht alles: Servergeschwindigkeit und Bandbreite sind zumindest wichtig. Die langsame Geschwindigkeit fällt normalerweise zunächst nicht auf, aber wenn der Verkehr zunimmt, können sich die Ladezeiten der Website ziemlich schnell verlangsamen. Aus diesem Grund empfiehlt es sich, in ein hochwertiges WordPress-Hosting zu investieren, schließlich ist die langfristige Zufriedenheit der Nutzer wichtiger als ein paar Euro zu sparen. Hier ein paar Anbieter: Kinsta, SiteGround, Bluehost und WP Engine.
7. Tipp: Datenbank optimieren
Im Grunde besteht das gesamte Internet aus Datenbanken. Und es ist nicht anders als bei Ihrer eigenen Website: Texte, Bilder, Podcasts und PDFs: Alle Daten, aus denen das Web besteht, werden letztendlich in einer Datenbank gespeichert. Diese Datenbanken sind oft nicht effizient organisiert. Gerade wenn die Website schon lange online ist und viele Inhalte enthält, kann eine veraltete Datenbank mit ineffizienter Struktur zu Verzögerungen bei den Ladezeiten führen. Auf keinen Fall sollten Sie selbst mit der Bereinigung der Datenbank beginnen – das Risiko, damit verbundene Daten zu löschen, ist sehr hoch. Stattdessen empfehlen wir die Verwendung eines Plugins, das sich um die Optimierung Ihrer WordPress-Datenbank kümmert. Nützliches Tool: WP-Optimize.
8. Tipp: WordPress-Caching zur Verbesserung der Seitenladezeit und Reduzierung der Time to First Byte (TTFB)
Kurz gesagt, jede besuchte Seite Ihrer Website sendet eine Anfrage an den Server, die von diesem Server verarbeitet wird (einschließlich Datenbankabfragen), und dann wird das Endergebnis vom Server an den Browser des Benutzers gesendet. Diese Zeit wird als TTFB (Time to Firt Byte) bezeichnet. Das Ergebnis ist, dass Ihre Website komplett ist mit allen Dateien und Komponenten, die sie echt aussehen lassen. Sie können beispielsweise Kopfzeilen, Bilder, Menüs und Blogs haben. Da der Server all diese Anfragen verarbeiten muss, dauert es insbesondere bei großen oder großen Seiten einige Zeit, bis die gesamte Website dem Benutzer bereitgestellt wird.
Hier kommt das WordPress-Caching-Plugin ins Spiel! Das Caching-Plugin weist den Server an, einige Dateien basierend auf der Konfiguration auf der Festplatte oder im RAM zu speichern. Daher kann er sich die gleichen Inhalte merken und transkribieren, die er in der Vergangenheit gegeben hat. Dadurch werden Ihre Webseiten schneller geladen, direkt aus dem Cache. Im Wesentlichen reduziert das Caching den Arbeitsaufwand, der zum Erstellen einer Seiten Wiedergabe erforderlich ist.
9. Tipp: Memory Limit erhöhen
Ein möglicher Engpass für WordPress könnte begrenzter Speicher sein. Mit dem sogenannten Memory Limit legt WordPress von sich aus eine Obergrenze fest, die bei Bedarf erhöht werden kann. Voraussetzung ist natürlich, dass der Hosting-Provider diesen Speicherplatz zur Verfügung stellt.
Es ist auf jeden Fall einen Versuch wert, da diese Einstellung keine negativen Auswirkungen hat, wenn Sie weniger Speicher als angegeben haben. So gehen Sie vor, um das WP Memory Limit zu erhöhen:
- Melden Sie sich mit dem (S)FTP-Client bei Ihrem Server an und navigieren Sie zum WordPress-Stammverzeichnis. Dort finden Sie die Datei wp-config.php. Erstellen Sie eine Sicherungskopie auf Ihrem Computer und öffnen Sie dann die Datei auf dem Server mit einem Texteditor.
- Suchen Sie wp_memory_limit – wenn diese Zeile noch nicht existiert, fügen Sie den folgenden Code am Ende der Datei hinzu:
define(‚WP_MEMORY_LIMIT‘, ‚1024M‘);
define(‚WP_MAX_MEMORY_LIMIT‘, ‚1024M‘); - Wenn bereits eine übereinstimmende Zeichenfolge vorhanden ist, ersetzen Sie den Wert bei Bedarf durch 1024M. Speichern Sie die Datei wp-config.php auf dem Server und testen Sie die Leistung erneut.